Erweiterungen zu Contao
(Sorry, no english translation here...)
Auf dieser Seite möchte ich die Erweiterung vorstellen, die ich für das Open Source Content Management System "Contao" entwickelt habe.
calendar_editor
Erstellen und Bearbeitung von Events im Frontend.
Features
Neue Eigenschaften im Contao-Kalender:
- Frontend-Bearbeitung erlauben.
- Option: "Nur zukünftige Events", um das Bearbeiten von vergangenen Events zu verhindern
- Option: Login erforderlich (wärmstens empfohlen für produktive Webseiten)
- Definieren Sie zwei Gruppen für die Bearbeitung: "Mitglieder" und "Administratoren". Letztere können alle Termine bearbeiten, sofern sie nicht vom Backend aus gesperrt sind (siehe weiter unten)
- Option: Bearbeiten nur für den Ersteller erlauben: Nur der Frontend-Benutzer, der einen Termin erstellt hat, kann diesen später auch bearbeiten (Administratoren können diese Termine trotzdem bearbeiten)
Neue Eigenschaft in Contao-Kalender-Events:
- Bearbeitung im Frontend sperren. Damit können einzelne Termine von der Bearbeitung im Frontend ausgenommen werden.
Das Event-Editor-Modul
Ein einfaches Formular zum Einbinden als Modul in einen Artikel. Über dieses Formular kann der Frontend-Benutzer
- neue Termine erstellen
- vorhandene Termine bearbeiten
- optional "Speichern als", um eine Kopie des gerade bearbeiteten Termins zu erstellen
- vorhandene Termine löschen (optional)
- vorhandene Termine duplizieren, um bis zu 10 Kopien eines Events an verschiedenen Tagen zu erstellen
- optional: Termine direkt veröffentlichen (ansonsten muss die Veröffentlichung ein Backend-Benutzer übernehmen)
Optional wird eine Benachrichtigungs-E-Mail verschickt, wenn ein Benutzer einen Termin erstellt, bearbeitet oder dupliziert. Das ist besonders dann sinnvoll, wenn die Frontend-Benutzer die Termine nicht selbst veröffentlichen dürfen.
Ziel der Erweiterung ist es, das Ganze so einfach wie möglich zu halten. Daher sind längst nicht alle Features von Contao im Frontend möglich. Der Frontend-Benutzer hat nur Zugriff auf folgende Felder:
- Start-/End-Datum
- Start-/End-Zeit
- Titel
- Veranstaltungsort
- Teaser (TinyMCE verfügbar)
- Details (TinyMCE verfügbar)
- CSS-Klasse: Der Frontend-Benutzer kann aus einer Liste von vorher definierten "lesbaren" Werten auswählen, z.B. "rote Farbe" und "blaue Farbe", die dann in CSS-Klassen übersetzt werden wie "red" und "blue".
- Zielkalender (erlaubte Kalender müssen im Backend ausgewählt werden)
Das Feld "Details" ist dabei etwas trickreich. Über das Formular kann nur ein einfaches Textfeld bearbeitet werden, aber Das Contao-Modell ist hier weitaus komplexer. Wenn ein neuer Termin erstellt wird, wird ein neues Inhaltselement vom Typ "Text" erstellt. Bei einem bereits vorhandenem Termin wird das erste Inhaltselement vom Typ Text zur Bearbeitung angezeigt. Wenn dieses Element weitere Eigenschaften enthält (z.B. eine Überschrift, oder ein angehängtes Bild), oder falls mehrere Inhaltselemente im Backend erstellt wurden, dann wird dem Frontend-Benutzer ein Warnhinweis angezeigt.
Ein Hinweis zum Screenshot: Die Sicherheitsabfrage wird nur dann benötigt, wenn das Bearbeiten auch für nicht-angemeldete Nutzer erlaubt ist. Wenn ein Frontend-Benutzer das Formular aufruft, wird dieses Feld nicht generiert.
Das Modul "Unveröffentlichte Eventliste"
Ein Modul ähnlich zur Contao-Eventliste, welches jedoch nur unveröffentlichte Events anzeigt. In dem Template werden ggf. Links zum Bearbeiten bereitgestellt.
Da dieses Modul für nicht berechtigte Benutzer vollkommen irrelevant ist, wird hier keine weitere Überprüfung der Rechte vorgenommen. Sie sollten dieses Modul daher (oder besser direkt die Seite mit diesem Modul) nur den Gruppen anzeigen lassen, die dazu berechtigt sind.
Das Modul "Eventleser: Edit-link"
Ein Modul, das auf der Eventleser-Seite zusätzlich zum Eventleser eingefügt werden kann. Hierdurch wird ein Link zum Bearbeiten angezeigt, und optional auch welche zum Löschen oder Vervielfältigen des Termins.
Damit einem normalen Besucher Ihrer Seite dort kein Hinweis angezeigt wird, dass er keine Berechtigung zum Bearbeiten hat, sollte auch dieses Modul nur für bestimmte Mitgliedergruppen angezeigt werden.
Das Modul "Kalender mit FE Bearbeitung"
Eine Erweiterung des Contao-Kalender-Moduls.
- Fügt jedem Tag ein "Event hinzufügen"-Link im Tagesheader hinzu.
- Zeigt bei jedem Termin einen "Beabeiten"-Link an (ist auch möglich durch Template-Anpassung des normalen Kalenders)
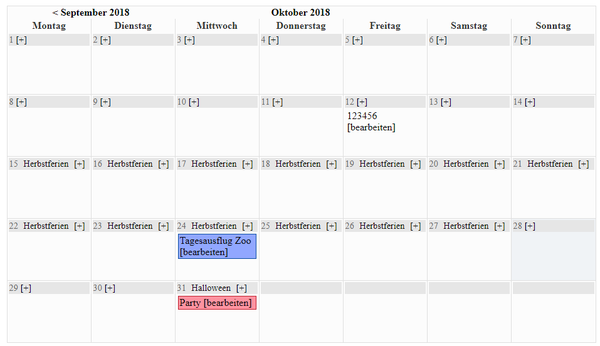
- Bonus: Angabe eines "Feiertag-Kalenders". Die Termine aus diesem Kalender werden nur im Tagesheader angezeigt, nicht im eigentlichen Termin-Bereich des Kalenders
Installation und Benutzung der Erweiterung
Die Erweiterung gibt es aktuell in zwei Varianten
- Für Contao 3: In der Erweiterungsverwaltung die Erweiterung "calendar_editor" suchen und installieren
- Für Contao 4.4: Im Contao-Manager das Paket "danielgausi/contao-calendareditor-bundle" suchen und installieren
Die beiden Varianten unterscheiden sich ein klein wenig, aber im Wesentlichen ist alles gleich. Unterschiede gibt es eigentlich nur mit dem optional verwendbaren Javascript-Datepicker. Für das Contao-3-Modul muss noch selber Hand angelegt werden, in Contao 4 wird das von Haus aus mitgeliefert. Mehr dazu weiter unten.
Die Verwendung sollte einigermaßen selbsterklärend sein.
Vorbereitungen
- Drei Seiten erstellen für Kalender oder Eventlisten, einen Eventleser und eine Seite für das Editor-Modul
- Mitgliedergruppen definieren, die die Termine im Kalender bearbeiten dürfen (optional auch eine zweite Grupe mit erweiterten Rechten)
- Einen Kalender erstellen, oder einen vorhandenen bearbeiten und dort die Frontend-Bearbeitung für die ausgewählten Mitgliedergruppen erlauben
Das Event-Editor-Modul
Als nächstes wird ein neues Modul vom Typ Event-Editor erstellt.
Die Weiterleitungsseite gibt die Seite an, auf die der User weitergeleitet wird, wenn ein Formular erfolgreich gesendet wurde bzw. ein Termin erfolgreich erstellt wurde. Diese Einstellung kann vom User im Formular überschrieben werden, indem er eine der folgenden Optionen auswählt: Event anzeigen, Weiter bearbeiten, Neues Event erstellen, Aktuelles Event duplizieren.
In dem Modul werden auch die vordefinierten CSS-Klassen spezifiziert, zusammen mit den "sprechenden Bezeichnern", die dem Frontend-Benutzer angezeigt werden. Wie diese genau aussehen hängt davon ab, zu welchem Zweck die CSS-Klasse auf Ihrer Webseite eingesetzt wird.
In der Variante für Contao 4.4 kann außerdem der jQuery-Datepicker direkt aktiviert und angepasst werden.
Dieses Modul wird dann in den Artikel auf der Editor-Seite eingebunden.
Anzeige von Bearbeiten-Links
Wenn ein User berechtigt ist, einen Termin zu bearbeiten, sollte ihm auch ein entsprechender Link bereitgestellt werden. Dafür reicht im Wesentlichen schon eine Anpassung der Templates für vorhandene Kalender- und Eventlisten-Module.
- Ändern des Kalender-Templates zu "cal_edit_default". (Bearbeiten Sie dieses Template um zu schauen, wie das funktioniert.)
- Falls Sie im Kalender auch für jeden Tag einen "Event hinzufügen"-Link haben möchten, erstellen Sie ein neues Modul vom Typ "Kalender mit FE Bearbeitung" und verwenden Sie das Template "cal_edit_default".
- Ändern Sie das Template in Eventlisten-Modulen zu einem der Templates mit der Endung "_edit". (Bearbeiten Sie diese Templates um zu schauen, wie das funktioniert.)
- Auf der Seite mit dem Eventleser können Sie zusätzlich ein Modul vom Typ "Eventleser: Edit-link" einfügen.
Die Template-Anpassungen könnten z.B. so aussehen:
// *********************
// für Eventlisten
// *********************
<?php if ($this->editRef): ?>
<p class="editlink"> <a href="<?php echo $this->editRef; ?>"
title="<?php echo $this->editTitle; ?>">
<?php echo $this->editLabel; ?> </a><p>
<?php endif; ?>
// *********************
// für Kalender
// *********************
<?php foreach ($day['events'] as $event): ?>
// ...
<?php if ($event['editRef']): ?>
<p class="editlink"> <a href="<?php echo $event['editRef']; ?>"
title="<?php echo $event['editTitle']; ?>">
<?php echo $event['editLabel']; ?> </a>
<p>
<?php endif; ?>
// ...
<?php endforeach; ?>
// *********************
// Kalender mit Hinzufügen-Links
// *********************
<?php foreach ($week as $day): ?>
// ...
<?php if ($day['addRef']): ?>
<a href="<?php echo $day['addRef']; ?>"
title="<?php echo $day['addTitle']; ?>">
<?php echo $day['addLabel']; ?> </a>
<?php endif; ?>
//...
<?php endforeach; ?>Diese Links zum Bearbeiten werden nur dann ins Template eingefügt, wenn der aktuelle Benutzer die entsprechende Berechtigung hat. Ruft ein nicht berechtigter Benutzer eine solche Edit-URL direkt im Browser auf, dann wird eine Fehlermeldung im Formular angezeigt.
Einzelne Events von der Bearbeitung ausschließen
Im Zweifel sollten die Backend-Benutzer das letzte Wort haben. Daher können diese im Backend einzelne Termine von der Bearbeitung ausschließen. Das geht im Backend über die "Eventeinstellungen" des betreffenden Events.
Javascript Date-Picker
An dieser Stelle unterscheiden sich die beiden Versionen (Contao 3 vs. Contao 4).
In der Version für Contao 4 kann das direkt in der Konfiguration des Editor-Moduls eingestellt werden, zusätzlich muss das jQuery-Plugin im Seitenlayout ausgewählt werden.
Für Contao 3 habe ich mir für die minimalistische Variante entschieden. Um das unter Contao 3 zum Laufen zu bringen, ist folgendes zu tun:
- Installation der Erweiterung Calenderfield, zu Finden über den Erweiterungskatalog.
- Manuelle Installation eines Hooks auf "buildCalendarEditForm". Dazu einfach das folgende Zip-Archiv herunterladen, entpacken und per FTP in den Modules-Ordner der Contao-Installation übertragen: Download CalendarEditorPlus.
- Im Seitenlayout MooTools aktivieren
Links
Download der Erweiterung
Normalerweise nicht notwendig, aber z.B. für eine manuelle Installation dennoch
- Modul für Contao 3: calendar_editor in der Contao-Erweiterungsliste.
- Für Contao 4.4: Code auf Github bzw. Packagist.org.
Support-Thread im Contao-Forum
- Topic auf community.contao.org
Spenden
Falls Ihnen die Erweiterung eine kleine Spende wert ist, können Sie mir über Paypal.me etwas zukommen lassen:
- Spende für CalendarEditor über Paypal.me
Contao
(Sorry, no english translation here...)
Auf dieser Seite möchte ich die Erweiterungen vorstellen, die ich für das Open Source Content Management System "Contao" entwickelt habe.
calendar_editor
Mit der Erweiterung calendar_editor ist es registrierten Nutzern möglich, vom Frontend aus Termine in den Kalender einzutragen. Das soll einfacher sein als die Bearbeitung im Backend. Deswegen ist es ausdrücklich gewollt, dass nicht alles möglich ist, was im Backend möglich ist.
Bearbeiten werden können nur Start- und Enddatum, Start- und Endzeit, Titel, Teaser, Text. Das Feld CSS wird auch unterstützt. Um das für den technisch weniger versierten Frontendnutzer verständlicher zu gestalten, wird dieses Feld in dem Formular so angezeigt, wie es für die jeweilige Seite sinnvoll ist, wenn unterschiedliche Termine unterschiedlich gestaltet werden sollen (z.B. durch andere Farbgebung nach Ort, Trainer, Kurs, oder was auch immer). Ebenso können im Backend zulässige "sprechende" Werte definiert werden (z.B. Clubhaus A, Trainingsplatz B), aus denen der Nutzer dann auswählen kann.
Mit Contao 3 werden die Details zu einem Termin über Inhaltselemente erzeugt. Das ist sehr mächtig und konsistent zum restlichen System, aber auch recht umständlich. Das Formularfeld "Details" beschreibt daher nur ein Inhaltselement vom Typ "Text", und füllt dort nur die Eigenschaft "Text" aus. Andere (z.B. Überschrift, Bild hinzufügen, ...) können nicht bearbeitet werden. Die Überschrift kann aber über den TinyMCE in den "Text" integriert werden.
Wenn ein Event im Backend erstellt wurde und mehrere Inhaltselemente enthält, oder das erste Text-Element auch ein Bild enthält, dann wird im Bearbeiten-Template eine Warnung ausgegeben.
Der Frontendnutzer kann damit
- Neue Termine erstellen
- Vorhandene Termine bearbeiten. Dabei gibt es die Option: "Als Kopie speichern", um einen neuen Termin mit ähnlichen Angaben zu erstellen
- Vorhandene Termine löschen (das löscht die Termine aus der Datenbank, und schaltet sie nicht nur auf "Nicht veröffentlichen"
- Vorhandene Termine duplizieren. Das ermöglicht, für einen Termin bis zu 10 weitere Start- und Enddaten einzugeben, um häufigere Termine schneller einzugeben. Das ließe sich zwar auch über "wiederkehrende Termine" wie im Backend erledigen, aber diese Lösung finde ich flexibler.
calendar_editor erweitern
Kurz nach der Veröffentlichung kamen bereits einige Feature-Wünsche, die ich aber nicht direkt einbauen möchte, da damit Abhängigkeiten von weiteren Erweiterungen nötig würden. Ich aber den Code aber so gestaltet, dass man mit Hilfe zweier Hooks den Kalender-Editor an die eigenen Bedürfnisse anpassen kann.